Author: Manuel Lemos
Viewers: 4,316
Last month viewers: 412
Categories: PHP Tutorials
Meanwhile, the recent announcement from Google that they may penalize sites not adapted to provide good user experience to mobile device users created a certain urgency among Web developers to finally make the mobile adaptation effort.
Read this article to learn some tips that can help you organizing better the effort to adapt your sites and provide good mobile user experience.
Contents
Make Your SIte Mobile Friendly for Your Users, Not for Google
Pick a Mobile Approach that Addresses Better Your Site Users Needs
10 Tips to Make Your Site Responsive
Conclusion
Make Your SIte Mobile Friendly for Your Users, Not for Google
For the last few months the PHP Classes and JS Classes site have been improved to provide a better user experience for users accessing it using mobile devices.
In the past, the users were inquired about the importance to make the site mobile friendly. Very few users expressed interest in that. The fact is that 92% of the users access the site via desktop computers, so only 8% accessed it via mobile phones and tablets. Still there was an increase in mobile device usage from the past year when it was only 6%.
The fact is that most users come to this site to download packages to use in their sites. So it is unlikely they will do that from a mobile phone or tablet. The minority that accesses the site from mobile devices is probably reading blog posts like this or doing other tasks that do not require to downloading archives.
Given that making sites mobile friendly is often not a trivial task, these statistics discouraged making that effort sooner rather than later.
However, recently Google employees have hinted that sites that do not provide mobile friendly user experience will be penalized in the traffic they could get from Google search. Google has been introducing so many algorithm changes in the latest years that have hurt many Web sites' traffic, getting another penalty is something that no site wants at this time.
Still, the eventual Google penalties should not be your main motivation to make your sites mobile friendly. Google is sort of coercing the Web developers to make their sites mobile friendly, so they avoid sending users to sites that will not please the users.
So, your main motivation should be to please your users providing what they want with the best user experience you can provide.
While it is true that only 8% of the users that visit this site use mobile devices, we don't know if the number is not bigger precisely because other users already know that the site was not mobile friendly. That is an additional motivation to make this effort now.
Pick a Mobile Approach that Addresses Better Your Site Users Needs
There are mainly 4 approaches that you can follow to provide a better mobile user experience to users of your site.
1. Create an Alternate Mobile Site
If you want to provide a mobile user experience that is totally different from what you provide in your desktop site, creating a separate Web site just for mobile users is one way to go.
This solution may make sense in some cases but the effort is almost like creating a totally new site. Therefore many Web developers avoid following this approach.
The advantage of this approach is that you only serve content and services that make sense for mobile users. This may result in leaner HTML pages that load faster, as they do not contain HTML meant for showing to users with larger screens.
Since this approach usually consists in serving the mobile site from a different domain, i.e. m.example.com, it makes it easier to manage the number of servers you allocate for your mobile users and for your desktop users.
For Google to recognize this is an alternate site for mobile users, you should include rel=alternate link tags in your desktop site pages like this:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/page-1" >
In your mobile site pages you should include rel=canonical link tags like this:
<link rel="canonical" href="http://www.example.com/page-1" >
2. Dynamic Serving
The existence of different URLs for mobile and desktop sites may cause some confusion to your users.
Another aspect is that considering just the screen width to determine if the user device is mobile or not, is not a reliable approach, as modern smartphones come with high resolution screens despite their screens are small in comparison with desktop screens.
Therefore you may want to consider dynamic serving alternative. It consists in serving the mobile and desktop site pages from the same URLs, but you serve different HTML according to the user device.
This approach is a bit tricky because you need to be able to detect the type of device the user is using for instance checking the User-Agent: header sent by the browser to the server. You can do that in PHP looking at the super-global variable $_SERVER['HTTP_USER_AGENT']. Then you need to lookup a database to determine the device dimensions to figure whether it has a small screen.
When you serve different HTML to different devices through the same URL, you need also to send the HTTP Vary response header to let Google bots realize your site works differently depending on the user device. You can do that using the PHP Header command like this:
<?php
Header('Vary: User-Agent');
?>
3. Responsive Web Pages
Having an alternate Web site or serving alternate pages dynamically gives a lot of work and takes more effort to maintain a Web site. Therefore many Web developers prefer to implement a different alternative called responsive.
Responsive Web pages are pages that adapt according to changes in the Web page dimensions. This means that if the Web page changes its dimensions, the layout of the pages adapts itself somehow using always the same HTML code.
In practice, not only the pages appear differently in screens of different dimensions, but they pages also adapt for instance to page orientation changes. Lets say if the user has a device in portrait orientation. If the user rotates the device so it changes to landscape orientation, the layout of the responsive page also adapts because the width and height of the screen have changed.
This approach is called responsive because it responds to screen changes dynamically using the same HTML. So it is very flexible.
This responsiveness is usually achieved using CSS media queries. These are CSS declarations that your site may have in your style sheets to redefine CSS attributes when certain screen (media) conditions are satisfied.
Here is an example. It defines the c640 class which by default will make a block element become visible. However, if the window width is less or equal to 640 pixels, the c640 style properties are edefined with new values. In this case this makes the block element be hidden for widths smaller than 641 pixels.
.c640 {
display: block;
}
@media (max-width: 640px) {
.c640 {
display: none;
}
}
4. Mobile App
The last approach is not really an alternative but rather a complementary solution to provide the best experience to the users of a mobile device. It consists in developing a mobile application that can be installed in the user device, and so take advantage of the native capabilities of the device.
There are some native capabilities that you may not be able to provide to users accessing your Web sites, like for instance sending push notifications to their devices. These are notifications that your application running on the server side can send to users that have your application installed. These notificationas are used to let the users know about important information or prompt them to execute some action.
Native versus Hybrid Mobile Apps
Mobile applications can be native, i.e. call the native APIs of the device running Android, iOS or another system. Alternatively applications can also be hybrid. These are applications that are installed on mobile devices like the native applications, but their code is made of HTML, CSS and JavaScript. Hybrid applications present to the user a Web view which is like a browser inside your Web application but does not look like a browser.
The advantage of hybrid applications is that you can reuse your preferred JavaScript libraries to develop your application and present information to the user using HTML elements and CSS styles.
The disadvantage of hybrid applications is that they tend to not look so well integrated with your mobile system and in some cases they run slower than native applications.
In any case developing a mobile app is not such a trivial effort like creating a Web site. So it is recommended only if your Web application can benefit the user from greater integration with the mobile device system.
Redirecting Mobile Web Users to Install Mobile Apps
If your Web site provides a mobile app, you can prompt the user to install the application redirecting the device to the app store from where the application should be installed. This action depends on the operating system used on the mobile device.
The PHP Native App Mobile Dispatcher class recently submitted by André Liechti to the PHP Classes site can be used in your site to redirect your users to the correct app store application depending on the user mobile device. It hides the complexity of redirecting to the right app store URLs using parameters with the right signatures.
10 Tips to Make Your Site Responsive
The approach followed by the PHP Classes site is to implement responsive Web pages. This is by far the approach that will give the desired results in less time.
It is not perfect because may need to bundle more HTML than you would to show the same page in different screen dimensions, so your pages may get a bit more heavier and slower to load than they could. Its a compromise that may pay up with less development and maintenance effort.
Anyway there are a few tips that I would like to share because they helped reducing the overall effort, so they may also reduce your mobile adaptation efforts if you are facing similar conditions.
1. Start with Your Site the Most Visited Pages
If you were using a common content management system like Wordpress, your effort would be much simpler because you only needed to replace your theme by one available out there ready to work on a responsive site.
If you have a site based on custom development, like it is the case of PHP Classes, you will need to do some custom development to adapt it for mobile users.
If you have a large site with thousands of pages to adapt like in PHP Classes, your effort will be huge and may take months to complete. Therefore you need to figure a criteria to start with the pages that will impact more your users.
In the case of PHP Classes site, it was easy to determine that the pages that impact more users are the ones about the packages published in the site because those are the ones that get more visits. After the package pages, it was not so evident which is the type of most visited pages.
Therefore I need to look into the site Google Analytics reports. However, if you are concerned that Google launches the algorithm update that penalizes non-mobile friendly sites, it is better to look at the Webmaster Tools reports, specifically under Search Queries and then Top Pages.

A current limitation of the Webmaster Tools reports is that they show all pages without any possibility to group by URL pattern. Therefore I used a PHP Webmaster Tools API class to extract the pages report groups the way I needed it. You may also try using this class for that purpose.
2. Use Browser Developer Tools to Preview Your Pages in Small Screens
Once you figured the pages you want to work first, you need to discover what issues they present that prevent them to render well on mobile device screens.
Fortunately nowadays modern browsers like Chrome provide tools to show how your pages will be viewed in screens of different dimensions that match those of popular mobile devices. This feature of Chrome is also present in other browsers like Firefox Developer Edition.

3. Make the Viewport Adapt to the Screen Size
One of the first things you need to do is to define how the viewport will be adjusted according to the screen dimensions. The viewport is the visible part of a page.
If a page is too large and does not fit in the current screen resolution, it will appear clipped and the user may need to use scroll bar to the remaining part of the page.
Making the user scroll causes a bad user experience. So it is advised to avoid that the screen does not show scroll bars, at least horizontally.
One way to achieve that is to define the page viewport in such way that the viewport width matches the device width. This can be done using HTML tags that specify the viewport parameters. In this example we define viewport width to be the device width and the initial zoom scale to start at 1. This means that the mobile browser will adjust the zoom scale to fit the page width in the device width.
<meta name="viewport" content="width=device-width, initial-scale=1">
If you do not make these adjustments, the browser will usually render the page scaled down to fit it in the device width. This is not good because the user will have to zoom in the page to read what is written in there.
4. Start with Page Headers and Footers
Once you made the viewport width match the device width, you may notice that the page meant for desktop users does not fit in small mobile device screens, and so it overflows horizontally.
You need to start working on making your HTML responsive. Typically, all sites have pages with common header and footer HTML. That is precisely where you work should start because what you change in your page headers and footers will affect all your pages.
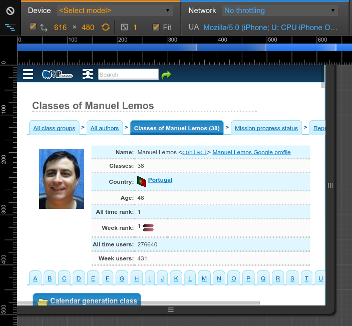
5. Use Menu Buttons to Shrink Wide Navigation Bars
Horizontal menus were meant to take advantage of the available horizontal space. The solution used to make these menus fit on small screens is to create alternative versions of the navigation bars that use pull down menu buttons instead.
![]()
So basically all responsive pages contain two versions of the navigation menus: one for when the screen is wide and the whole menu options can be displayed horizontally, and another small version with two pull down menus, a small version of the site logo and a small search bar.
This is the disadvantage of the responsive approach. You may need to put more HTML on the page than it would be necessary for the users to view the page in a single resolution screen.
The site used media queries to show one type of navigation or the other. It uses two styles to hide one menu or the other depending on whether the screen width is below or above a given threshold. Here is the simplified version of the HTML and CSS for that.
<div class="c1025">Desktop menu here</div> <div class="u1025">Mobile menu here</div>
@media (max-width: 1024px) { .c1025 { display: none; } } @media (min-width: 1025px) { .u1025 { display: none; } }
Menu Buttons without JavaScript
The menu buttons used in the PHP Classes site employ a nice trick to avoid the need to rely on JavaScript to pull down the menus when you click on a button. They use an hidden form checkbox to control the visibility of the pull down menu.
Below is a simplified version of the HTML and CSS used to render these menus. It works in such way that when you click on the menu icon button, the menu appears below the button. If you click again the menu disappears.
<div id="navigation-menu"> <input type="checkbox" id="navigation-button"> <div class="menu-items"> <div><a href="/browse/"> All class groups </a></div> <div><a href="/browse/latest/latest.html"> Latest entries </a></div> <div><a href="/browse/top/top.html"> Top 10 charts </a></div> <div><a href="/blog/"> Blog </a></div> <div><a href="/discuss/"> Forums </a></div> <div><a href="/faq/"> Help FAQ </a></div> </div> <label for="navigation-button" id="navigation-label"> <span class="drop-icon">Icon Image here</span> </label> </div>
.menu-items { position: absolute; z-index: 1001; background-color: #103754; border-color: #cccccc; border-style: solid; border-width: 1px; padding: 4px; top: 32px; line-height: 36px; } .menu-items a { color: #C3F0FF; font-weight: bold; text-decoration: none; } #navigation-menu { display: inline-block; padding: 6px 10px 0px 10px; } #navigation-menu .menu-items { display: none; } #navigation-button:checked + .menu-items { display: inline-block; } #navigation-label { z-index: 1001; display: inline-block; } #navigation-label img { pointer-events: none; } #navigation-menu input[type="checkbox"] { display: none; }
6. Sacrifice Less Important Information Progressively
Once you are done with the page headers and footers, you need to move on to the body of the each type of page you have on your site. Just follow the priorities of the most visited types of pages mentioned above.
Here you use your browser developer tools to preview the page on small screens. You just drag the viewport separator to reduce width until you see elements of the page overflowing the viewport.

Then you need to figure what are the less important page elements that you can sacrifice and hide them using CSS styles controlled by media queries, so those elements are only visible when the width is above a certain threshold.
You do not need to hide all overflowing page elements at once. You can define multiple width thresholds and different CSS styles controlled by media queries to be able to cut off different page elements at different screens widths.
The PHP Classes responsive style sheets have defined several thresholds at different widths but in your site you may define your own cut widths as you see that is necessary. Here is a sample of the media queries that define cut points used to hide different page elements progressively.
@media (max-width: 1024px) { .c1025 { display: none; } @media (min-width: 1025px) { .u1025 { display: none; } } @media (max-width: 499px) { .c499 { display: none; } } @media (max-width: 799px) { .c799 { display: none; } } @media (max-width: 640px) { .c640 { display: none; } } @media (max-width: 360px) { .c360 { display: none; } }
7. Use Google Page Speed Insights to Figure the Pending Issues to Fix
As you progress with your work, you will like to see if it looks correctly on the screen widths that Google will try to verify if it is already mobile friendly.
Fitting the visible page content on the viewport is just one criteria. There are several others that are not so trivial to evaluate, like for instance the proximity of touch points, such as links and buttons.
Fortunately Google provides a tool to help us figure all the issues that we may need to fix. It is part of the Google Page Speed Insights tools.
You just need to enter the URL of a page you have worked on and it will show you a grade between 0% and 100% to let you know how your page grades in terms of mobile usability. If there are any pending issues, that tool will let you know what are those issues.
8. Adapting Images to the Page Width Limits
One common pending issue that you may encounter when you need to adapt your pages to small screens is the presence of wide images. For instance, blog articles like this may have wide images that will not fit when the screen width is reduced.
You could sacrifice the images as suggested in a previous tip but that would cripple the blog article on which the image appeared. An alternative approach is to automatically adjust the image width and height so it fits the available space.
That can be achieved by setting the image width to 100% (or some other value defined in percentage). Then set the image height to auto, so it preserves the original image proportions.
For instance, for the PHP Classes blog pages there is a media query that will make the images in the blog article body be adjusted to the blog article column width using CSS definitions like this:
@media (max-width: 55em) { .blog-post-body p img { width: 100%; height: auto; } }
Another aspect related with images is the fact that if you use small images for menus and icons, when the browser scales the viewport to match the device width, those small images will look larger. If those images are in low resolution, they will appear with bad quality when they are scaled up.
9. Safe Padding around Links and Buttons
Another typical issue that Google tool may report is when you have links or buttons that are too close to each other. That circumstance may make the user touch one button by mistake when he meant to touch another button that is next to it.
You can avoid this problem by using a CSS style that adds enough padding space around the buttons and links that are too close. Setting the padding property may be enough in many cases, but sometimes the buttons or links span multiple lines, so you also need to make sure the spacing between the lines is sufficient.
Here is a sample CSS style for adding safe padding space around text links and buttons:
.safe-padding { padding: 2px; line-height: 200%; }
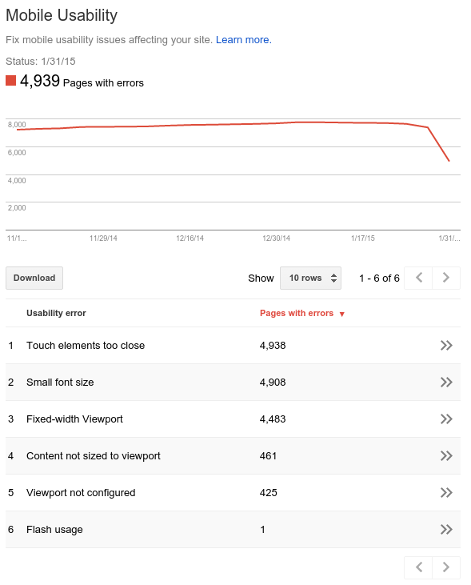
10. Use Google Webmaster Tools Mobile Usability reports
You do not need to adapt all your site to try your efforts in production. You can deploy it progressively and see how it goes.
Fortunately Google provides another tool in the Google Webmaster Tools site called Mobile Usability. It can give you an idea of the progress and any issues that you may have not addressed as well as you thought.

This tools shows the number of pages with issues of several different types: Touch elements too close, Small font size, Fixed-width Viewport, Content not sized to viewport, Viewport not configured, Flash usage, etc...
It can give you a total number of pages and the URLs that have these issues and how it evolved over time in a chart. The tool does not report these number in real time. Actually the delay of the reports is about one week. So it may report issues that you have already fixed.
Anyway it is very useful because you can see your progress over time. Any page with issues will appear with a link to the PageSpeed Insights tool, so you can immediately see what are the issues.
Congratulations to Google because all these tools are really useful and help speeding up the resolution of the problems.
Conclusion
Adapting your sites to mobile devices can be a really tedious and boring task for a Web developer that does not get very excited doing front-end work, but it is a "dirty job" that somebody has to do for the sake of the users that access your site from mobile devices.
The mobile adaptation work is still in progress. Only part of the pages have been adapted, so you may see more changes over time.
Anyway, the idea of this article is to share useful information with those that need to go through the process of adapting existing sites to mobile devices, so they can gain some time solving the issues with known solutions.
If you have already gone through a similar effort and you have other ideas to solve the mobile development issues, or even improve the ideas presented in this article, or you have other questions, post comment to this article here so we can all learn from each other experience.
You need to be a registered user or login to post a comment
Login Immediately with your account on:
Comments:
3. Question about syntaxis - Ricardo Naranjo Faccini (2015-04-17 04:10)
don't understand some of your tips... - 1 reply
Read the whole comment and replies
4. Thanks for the article - Louis Mahe (2015-04-17 03:56)
Thanks for the article... - 1 reply
Read the whole comment and replies
2. Checking the User Agent - James Stewart (2015-02-10 18:13)
Check for "Mobi"... - 1 reply
Read the whole comment and replies
1. Thanks for the great tips - Brian E. Conklin (2015-02-09 18:25)
Thanks for the great tips in this article.... - 1 reply
Read the whole comment and replies


