Author: Manuel Lemos
Viewers: 32
Last month viewers: 5
Categories: PHP opinions
This article is a follow-up of another written last year entitled "Top 10 Reasons Why Firefox is still Better than Chrome for Web Development".
This time it includes a point by point response from Renato Mangini of Google Chrome Developer relations team on the issues raised in the past article to explain which issues were addressed or can be overcome somehow.
Read this article to learn more on how Google Chrome is catching up on Firefox, as well find out about other less known cool features of Chrome that can improve your Web user experience.
Contents
Browsers Market Share Update
Top 10 Reasons Why Firefox is still Better than Chrome for Web Development: REVISED
Remaining Chrome Issues
Tips and Suggestions
Conclusions
Browsers Market Share Update
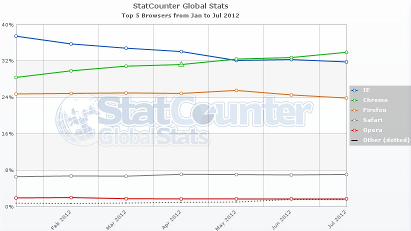
Earlier this year different sources revealed that Google Chrome surpassed Internet Explorer global market sharey. Depending on the source you check, Chrome may not yet got there but it is certainly very close.
As you may see from this chart published by StatCounter, Google Chrome reached Internet Explorer share in May 2012 and keeps growing.

Meanwhile, in the PHP Classes site, the users seemed to continue to migrate to Google Chrome, mainly from Firefox but also from Internet Explorer, which now has a very small share as you may see in this table.
| Browser | May 2009 | May 2010 | May 2011 | July 2012 | Change |
|---|---|---|---|---|---|
| Mozilla Firefox | 68.0% | 63.5% | 57.3% | 47.8% | -9.5% |
| Microsoft Internet Explorer | 18.5% | 13.6% | 8.9% | 7.3% | -1.6% |
| Google Chrome | 6.0% | 15.7% | 28.1% | 38.9% | +10.8% |
This charts considers only the users of the PHP Classes site that have active logged in sessions. This represents a universe of over 20,000 users. Given that PHP has one of the largest communities of Web developers, I think it is fair to assume that the market share values for the generality of Web developers are very close to these numbers.
As you may see, Firefox users still lead with a good margin over Chrome, but now this margin is much smaller than before. It is possible that next year Chrome and Firefox will probably be tied in terms of market share. It depends a lot on how far Google goes to catch up on lacking features and tries further to keep ahead of Mozilla by addressing better the Web developers needs.
Meanwhile Mozilla is not just watching the advances of Chrome without doing anything. Firefox development has accelerated greatly in the latest months. Mozilla is very committed to keep ahead in this competition.
Last December Mozilla renewed a deal with Google worth of $300 millions dollars to keep Google as default search engine in Firefox. So Mozilla has plenty of money to spend on hiring the best developers, as well invest on other initiatives to help keeping Firefox more interesting.
More recently, Mozilla CEO Mitchell Baker announced that Mozilla will stop developing new features for Thunderbird, Mozilla's desktop mail client. This measure seems to have as main goal to bring the Thunderbird team of developers back to focus on Firefox.
Top 10 Reasons Why Firefox is still Better than Chrome for Web Development: REVISED
Recently I attended an event at one of Google's office in Brazil. It was an event for people like myself that help Google providing support to their products' users. Google calls this kind of helping users top contributors. This was not specifically an event for developers.
I am not allowed to disclose the contents of the event itself, so I am trying to be careful here and not say more than what is already public. Anyway for the purpose of this article, the actual event does not matter. What matters is that I had the opportunity to meet there in person Renato Mangini of the Google Chrome Developer relations team.
Thanks to Renato I learned a lot of features of Chrome that were already available since some time ago but I was not yet aware. I also had the opportunity to comment about an article that I wrote last year about the Top 10 Reasons Why Firefox is still Better than Chrome for Web Development.
Renato expressed interest in seeing the article. He decided to comment on the issues that I raised in that article. This is good because it allowed me to learn about even more details about Chrome that I was not aware, as well of solutions to address some issues that Chrome does not handle yet.
Renato gave me permission to publish his comments on those top 10 Chrome issues. So here follows his comments along with my comments on his comments. I will just list here the titles of the issues and a brief summary of each issue. Please refer to the original article to be reminded about the details of the issues.
RM: Renato Mangini
ML: Manuel Lemos
1. HTML viewing (showing the HTML for the selected portion of the page)
RM: Inspect Element tree cannot show invalid HTML because it depends on the hierarchical structure of DOM. However, you can see the original HTML code for any element (and its subelements) by right-clicking in the tree element and clicking on Edit As HTML.
ML: I was not aware of that you could see the original malformed HTML that way. It is still different and less useful than Firefox behavior. In Firefox we can select any part of the rendered page with the mouse and ask the browser to highlight the respective HTML code.
This feature saves developers a lot of time and patience to figure where is the HTML that is responsible for a certain portion of the page. What Renato suggests still requires developers to manually find the the right part of the page HTML. I hope Chrome team considers this Firefox feature as a possible enhancement for a future Chrome release.
2. HTML Validation (browser extension that shows the HTML source with validation problems)
RM: We would love to see these extensions ported to Chrome. I don't use validation extensions and thus I cannot recommend any, but we support our developer community to port and create good extensions.
If the one you want, specifically, doesn't exist yet and you are able to do it, get an open source validation library, wrap it in an extension and publish it. In this case, check if the Firefox extension is open source and if the original developer would like help to port it to Chrome. Usually, porting a Firefox extension is a relatively simple task for a JS developer.
ML: Right, unfortunately porting that HTML Validator extensions is not a trivial task because it relies on a C++ library to do the actual HTML parsing and deal with malformed HTML code.
Maybe it could be rewritten in JavaScript or use an existing parser that tolerates validation errors. In my experience, writing a tolerant HTML parser takes a long time. I have written one set of PHP classes for that purpose of HTML parsing and filtering and it took me two months of work and head cracking just to study HTML standards in detail.
Other than that, what makes that extension brilliant is that it fully integrates in Firefox HTML source viewer, so you already see any validation mistakes you made when you ask to see the page source code. I don't know if Chrome would allow to customize the page source code viewer in the way Firefox does.
Another cool detail of that for every new page you visit, it shows a button in the toolbar with the number of validation errors, if any. This makes it straightforward to see if there are any problems in that lead to incorrect HTML generation probably due to bugs in the application running on the server side.
This is so useful to help debugging your application. Again I hope Chrome team would like to consider adopting a similar approach to show the page source code in future Chrome versions.
3. Disable JavaScript (easily disable JavaScript)
RM: This is already fixed with the contentsettings API (the mentioned bug is a duplicate of another fixed bug). As a user, you don't even need an extension to do that: there is an option for that on gears menu of Dev Tools (open DevTools, click on the gears icon in the lower right corner and search for Disable Javascript option).
ML: This is great news, at least for me, as I was not aware of this fix. Having to go inside of configuration pages is not the straightforward way to turn JavaScript on and off. Now that I learned about this feature I found an extension named Quick JavaScript switcher that shows a toolbar button to solve the problem in an elegant way. There are also other extensions for the similar purposes.
4. Empty the browser cache (easily empty the browser cache)
RM: You don't need an extension for that. Click on Resources tab and selectively refresh/remove what was cached from your page. BTW, resources are always read from the server if you use Shift+Refresh.
ML: Great, that tip of using Shift and the Refresh button is exactly what we need. Unfortunately I would have not guessed about it if Renato would not have told me. To make this feature more well known, I suggest that Chrome team changes the tooltip text for the Refresh button to something like "Reload this page (hold Shift to empty this page cache)".
This feature is so important to make the browser more user friendly for developers that there is an extension named Force Reload which implements the reload button with the empty the page cache feature.
5. Switching the browser user agent identification (pretend to be accessing with a different browser)
RM: Now you can override user agent using DevTools (open DevTools, click on the gears icon in the lower right corner and search for Override User Agent option).
ML: Awesome! This is exactly what we needed. I just did not know that this feature was available from the Developer Tools window.
6. Buttons in the status bar (having buttons to frequently used functions)
RM: Extensions can add buttons in the upper bar, but not in status bar. That's a design decision to free space for the page content.
ML: As I mentioned, the button to open the developer tools window could appear in top browser bar. It would be better than having to open it using the menu or hitting a combination of keys.
I don't know if the Chrome API allows extensions to open the developer tools window directly because I did not find an extension to do just that. If it is a a feature that Chrome API does not yet support, I suggest to add that feature in the future. This way a simple extension can make the developer tools window open as easily as Firebug with a single button touch.
7. Caching of posted pages in the browser history
RM: It would help if you could reproduce or identify the exact circumstances it occurs.
ML: I have not seen this problem lately. Maybe it is a bug that is already fixed. I will submit a bug report if I the problem occurs again.
8. The Flash extension crashes frequently
RM: You can disable the Flash plugin if you want, or even make Chrome request your permission to execute it every time. Check chrome://plugins/
ML: Yes, I have the FlashBlock extension installed on my browser to enable Flash only for the sites that I allow.
9. HTML editing generates malformed HTML (inserting meta-tags on HTML pasted in rich text editor)
RM: That's weird, because contenteditable="true" should insert the content as it is pasted and not change it. Just tried here and it pasted the HTML just like I copied (clean or dirty depending of the source where I copied from). Could you check it again and provide a small testable HTML?
ML: I have not found this problem recently, so maybe it was a bug that is already fixed. Anyway I perfectly recall that the pasted HTML would insert in the beginning a meta tag to set the content type like this.
<meta http-equiv="content-type" content="text/html; charset=utf-8">
10. No feedback to bug reports
RM: Be assured that we value each and every feedback and we try to fix user issues as soon as possible, especially when the feedback is well grounded and described as it is in this post.
ML: The issue was about not getting feedback on bug report issues. I understand that is hard to provide human feedback for every bug report.
However, it would be useful if the bug reports done using the built-in report tool would ask the reporter for an e-mail address if he wants to get feedback. Then Google bug report system could send automated messages just to let the user know the state of the report, on whether it was accepted, or it was not possible to reproduce the problem, or if the bug was fixed in what browser version.
Remaining Chrome Issues
It was great to have Renato's feedback on the mentioned issues. It is not every day that we are able to communicate with a Googler that can spend some time replying to the issues mentioned above.
I hope that Renato can carry on taking note of the reported issues, so we can give feedback on matters that could be improved in Chrome for us that use it every day to develop, test and debug our sites.
Therefore I would like to take this chance to mention a few more issues. This time they are less important and less annoying than those mentioned above, but it would be nice if Google could take care of them.
1. Slow Tasks
Chrome is very fast. We all know that. That is the main reason I do not intend to go back to Firefox. Firefox used to be slower but it improved a bit. Still for most tasks it is not as fast as Chrome.
However, there are some tasks that Chrome is still much slower than Firefox. One of them is opening the developer tools window. Another is to open the settings window that lists the cookies for each domain, so I can remove the cookies of certain domains for debugging purposes.
It is not a big deal. It is just a few seconds of delay that become particularly annoying when you are already frustrated with some bugs in your application that you have been fighting for some time.
Maybe my machine is a bit slow but in Firefox those tasks are not that slow. Firebug opens immediately. Cookies may take some time to get listed if you have too many, but for me Chrome takes a long time when there are just a few cookies to list.
2. Pasting background colors
When I need to paste some text I copied from another page, Chrome not only pastes the text, but it also pastes HTML that changes the background color too. This is particularly annoying when you want to paste some text on a page to a document in visual editor that uses different background colors.
This is not really about Web development but it affected precisely this article that I am writing. Firefox does not have that problem. If you selected just some text, it pastes just that text. It does not try to copy the original page background color.
3. Java in Linux
Until some time ago the only reason that I used Firefox was for accessing my bank. It uses a Java applet for authentication. I suspect that it is some obscure method of authentication that really does not provide much security beyond obscurity. But I have no choice, many banks use Java for this purpose.
The problem is that Chrome refuses to work with the default Java plug-in that comes with most Linux distributions: IcedTea. Chrome even says that it recognized this plug-in but it does not work nor it gives me a clue why. This plug-in works with Firefox perfectly though.
The solution is to use the Java installation provided by Sun (now Oracle). However, Chrome does not recognize the browser plug-in provided by Oracle. There is a missing symbolic link to the plugin shared library.
If you use Linux and you have struggled with this problem, here is the solution. After you install Oracle Java Runtime Environment package, login as root and run these commands:
mkdir /opt/google/chrome/plugins
cd /opt/google/chrome/plugins
ln -s `rpm -q jre -l | grep libnpjp`
The last command works only if you use a RPM based distribution like OpenSuse or RedHat. You need to adapt it to use Ubuntu or some other distribution based on DEB packages.
This matter does not affect me as developer because I do not use Java, but I suppose it would affect somebody that needs to test an application that requires Java applets to run on the browser side, like fingerprint readers, banks or some other kind of obscure application.
4. Disappearing extensions and opened tabs
Sometimes I exit Chrome and later when I restart it it seems to have lost all opened tabs and extensions that I have previously installed. I have no idea why this happens, even because I only use the stable version of Chrome. At least it does not loose my preferences or bookmarks, but it is still a bit annoying.
Tips and Suggestions
As you may read above, Chrome has many great features that are buried somewhere in not so obvious places of its user interface. Some of those features were mentioned by Renato. If it was not for him, I would probably never guessed those features existed. I tried to look for them in the FAQ and documentation provided by Google but I did not find them.
So my suggestion is for Google to assemble a page or maybe a blog article where such features are announced. It would be something like Features that Developers Should know about Chrome.
To finish this article I would like to mention a couple more of those features. Maybe I will write a more detailed article about them, but for now here it goes a summary.
Remote debugging
Since the recent versions Chrome allows you to start it in remote debugging mode. This makes Chrome start a Web server listening to HTTP requests on a given local machine port and provides a remote debugging API.
This is meant to allow external tools like IDE to communicate with it and control the execution of JavaScript on the page from the IDE like regular GUI based debuggers.
You can start a separate instance of the browser to access the Web server of the browser with remote debugging. This way you can access the developer tools window of the remote browser and operate it from there.
Remote Desktop Sharing
An alternative way to debug applications running on remote machines is to use the Chrome Desktop Sharing extension. This is very similar to desktop sharing programs like Skype and others, except that it works inside the browser.
This can be a great way to debug a problem that a user of your sites is having but you are not able to reproduce. With this extension you can ask the user to share his desktop with you so you can control his machine remotely and see the actual problem.
It still has a few limitations like the difficulty to workaround firewalls and the lack of way to communication with the user via voice. Maybe in the future this extension will solve those problems and work more like Skype desktop sharing feature with the advantage of running inside the browser.
Conclusions
Definitely browsers have gone very far nowadays, but they still can improve even more. The competition between browsers has been very positive, as now each browser vendor is even more committed to provide even better features than the competitor.
The idea of this article was not so much to promote Chrome, but rather to let you know about some less known features that can improve the lives of Web developers that already use Chrome.
If you know of other interesting Chrome features, some other annoyance that you like to see fixed, or ask a question, feel free to post a comment to this article here.
You need to be a registered user or login to post a comment
Login Immediately with your account on:
Comments:
2. Chrome losing open tabs on restart - Colin R. Fraser (2012-08-07 16:10)
On a restart Chrome sometimes fails to re-open the tabs... - 8 replies
Read the whole comment and replies
1. what I love about chrome - Michael (2012-07-29 06:09)
Why i prefer chrome... - 4 replies
Read the whole comment and replies
4. Another Issue - Mohsin (2012-07-29 06:08)
No Work Offline... - 1 reply
Read the whole comment and replies
3. Overcoming the background pasting issue - Tiago Carvalho (2012-07-29 06:08)
Just hit CTRL+SHIFT+V... - 1 reply
Read the whole comment and replies


