Author: Manuel Lemos
Viewers: 21
Last month viewers: 4
Categories: PHP Tutorials, PHP Performance
This article explains in more detail what is mod_pagespeedup and how you can use it to improve the speed of serving your site Web pages.
Contents
Introduction
Google's Need for Speed
PageSpeed Firefox extension
Mod_PageSpeed Apache module
Conclusion: Shall we use Mod_PageSpeed or not?
Introduction
If there is a single company that was always obsessed with the speed of access to Web sites, that company must be Google.
Google search engine pages were very simple since the beginning. Unlike competitors, Google search pages did not have advertising or any other sort of needless decoration.
Several years ago, Marissa Mayer, Google vice-president for search products and user experience, explained that changing aspects of Google search results page that made it load a little slower caused significant drop in the number of users that waited for the results.
Google's Need for Speed
Over time Google has demonstrated great obsession with optimizing the speed of serving their site pages, as it affects directly their revenue.
More recently Google also invested in encouraging the Web site developers to make their sites faster too. For instance, early this year Google announced that site speed became one of the factors that influence ranking of pages listed in Google search results.
How much site speed really influence search results? We have no idea. But just the fact that they made that announcement, it motivated many Web site developers to focus on optimizing their Web pages.
Ironically, two of the most important factors that slow the load of Web pages is the use of Google Analytics and Google AdSense. It seems that Google search department forgot to tell Analytics and AdSense departments before this announcement. Google search people defined a new rule that sort of discourages the use of Analytics and AdSense.
Actually, to be accurate, a few months before that announcement, Google Analytics launched an asynchronous version of the HTML tags that you need to embed on your pages to track your site visitors. They just announced it on their blog, but most Web site developers were not aware because they do not follow that blog, neither Google seemed to have notified them some other way.
Anyway, the reason for Google wanting to encourage developers to optimize their sites is not evident, as the speed of other sites usually does not affect Google revenue, at least directly.
My guess is that Google is concerned with making the Web user experience better for the users in general. Making the Web better, will probably motivate users to become more interested in Web applications in general (including Google paid Web applications), as alternative to traditional non-Web applications.
PageSpeed Firefox extension
 One of the initiatives on which Google has invested to help Web developers making their sites faster is Page Speed.
One of the initiatives on which Google has invested to help Web developers making their sites faster is Page Speed.
Basically Page Speed is an extension for the Firefox browser that can
evaluate a loaded Web page to determine aspects that can be changed to
improve the page load speed.
Page Speed does not run alone. It is an extension of the Firebug Firefox extension. Actually Page Speed is not an original idea. It is very similar to YSlow, which is also a Firefox extension. Both extend the Firebug extension to do some performance tests and make recommendations about aspects of the pages that can be improved.
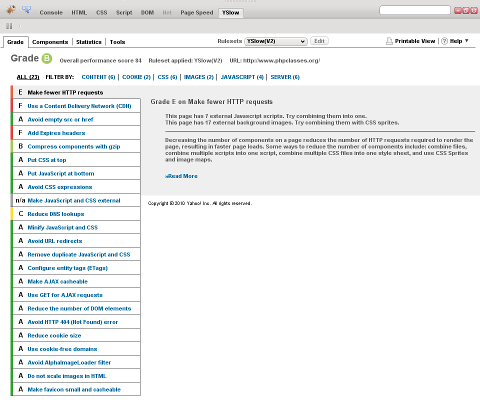
YSlow analyzes the current page request in several aspects and give a grade to your page that may go from A (best) to F (worst). Currently it analyzes, the page JavaScript, CSS, images, retrieved content, HTTP server requests and cookies.

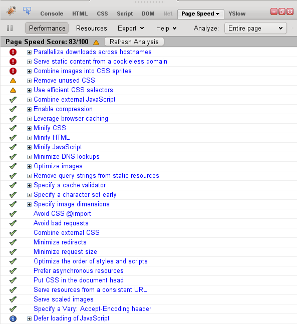
Page Speed also analyzes your page requests a give a grade that may go from 0% (worst) to 100% (best). It also gives advices similar to YSlow, just grouped a slightly different way.

Mod_PageSpeed Apache module
YSlow and Page Speed are great extensions that every Web developer should have at hand. They help guiding the efforts that may be needed to optimize your site pages and make them load faster. However, they usually require good technical understanding and a quite bit of time to change your site code to serve faster Web pages.
This is the point which in my opinion Mod_PageSpeed can help you by saving some time and eventually lower the technical knowledge barrier necessary to put optimization efforts in practice.
Basically Mod_PageSpeed is module for Apache 2.2 Web server. It can automatically analyze each page that is served and perform some of the recommended optimizations on the fly.
This means that instead of having you changing your site pages or the code of your scripts, you just install this Web server extension and it will make the necessary changes to HTML, CSS, JavaScript and HTTP response headers to make serve your pages in a more optimized way.
It would almost the same as if you have actually changed your site code to perform those optimizations, except that you do not need to change anything in your code.
I say it is almost the same because in reality Mod_PageSpeed does not yet perform all the types of optimizations that are suggested by the Page Speed extension. Let me give you an overview of what Mod_PageSpeed can optimize in the current release:
- Optimize Caching
Set the HTTP response headers in such way that makes static content, such as CSS, images and JavaScript only expire after a long period of time. This means that once the user accesses your site pages, your browser retrieves any CSS, images and JavaScript and stores it in the browser cache. Next time the user returns to the site, the pages will load faster because the browser does not need to reload that static content from the server, as it is read from local cache files. - Minimize Round Trip Times
Each page may require that the browser performs a series of HTTP requests to the server. Often some types of requests could be avoided if the page content definition was rethought. This can be done in many ways like combining different JavaScript, CSS and images files, avoiding accesses to servers that just redirect to other pages, and other less trivial methods. - Minimize Request Overhead
Part of the time that a page takes to load is spent sending HTTP requests to the server. The size of these requests is usually small but may become too large if you do not take care of certain details. One of such details is the size of the cookies that your site sends.
Every request to the server sends all the cookies over and over again. If cookies are really necessary, that is fine, but some times they really do not need to be so large. Some applications set too many values in cookies. If you use server side sessions, you could move the cookies values in to session variables instead.
To make this problem worse, all requests for images, CSS and JavaScript also include cookies set for the same domain under the same URL path. Besides reducing the size of the cookies, you can move static content into a separate sub-domain and only set cookies for the main domain that serves the Web pages.
Currently, Mod_PageSpeed does not help you on this, as the measures you need to take should be application aware. - Minimize the Payload Size
Payload is the amount of data that the server sends to load the whole page in the browser. There are many ways you can reduce the data that is sent without affecting the page content. For instance you can use HTTP compression, compact HTML, CSS, JavaScript and images, or even delay the loading of slow elements from external servers, such as advertising and widgets, as demonstrated in a previous article about accelerating the page loading. - Optimize the browser rendering
Another aspect that affects the overall performance of loading a page is how fast the browser can render it. This refers to the HTML document structure and CSS styles used to define how to display the page.
Once in a while we read about discussions for instance on whether you should use tables to define the page layout or not. The fact is that the use of tables in current browsers hardly affects the page rendering because browsers are smart enough to start rendering tables way before the whole table definition is loaded if necessary.
There are other, probably unsuspected, aspects of the pages that affect more the speed of rendering, like for instance the CSS syntax that defines which elements of the page are matched by each CSS style definition.
Currently, Mod_PageSpeed does not provide any automatic optimization of inefficient CSS rules because this is not a trivial matter. Sometimes it depends on what the Web designer wanted to achieve with certain CSS style matching rules.
But the Page Speed browser extension already offers insightful information on which rules are too inefficient and should be rewritten, so Web designers can see what can be done to make the rules more efficient while preserve the original page layout.
Conclusion: Shall we use Mod_PageSpeed or not?
Mod_PageSpeed is definitely an awesome idea. I would say that it is kind of magic. It is like having an expert on Web page optimization working for you almost for free. I just say it is almost for free because there is some cost associated to its use. The cost that I mean is in terms of CPU overhead that it takes to parse HTTP requests and pages to rearrange them, so the pages are served in a significantly faster way.
Obviously it would be much better if the pages would be generated by your site scripts already in an optimized manner. The fact is that most our pages are not so optimized because we were not aware of all that matters in terms of page speed when we developed the code of our sites.
So, for existing sites, using Mod_PageSpeed may be the fastest way to accelerate your site pages, with the advantage is that it practically takes no development effort.
Now, if you ask me if I am going to use it in my sites, I have to confess I have a few concerns. One of them is that nothing is perfect. I mean all software has bugs. It is already hard to deal with the bugs of my software. It will be harder to deal also with bugs of new piece of software that I add to my server, which I did not develop and in reality is not essential.
Since this is basically the first stable release of Mod_PageSpeed, expect it to have plenty of bugs that need to be fixed but that will only happen after somebody reports them. So it is probably better to wait a little while before embracing this as a definite solution in a production environment.
Another aspect is that Mod_PageSpeed does not really perform all sorts of optimization that the Page Speed extension recommends. Some optimizations can only be done with knowledge of your site context. Other optimizations can be done but still require some changes in the site code.
One of such optimizations is the use of sprites, I mean grouping several common site images into a single sprite image. It would be great if Mod_PageSpeed could gather those images for me in a sprite, but I think I know better which images are worth grouping in sprites.
On the other hand, nowadays I use a multi-threaded Web server, in this case lightttpd, to serve static content. Mod_PageSpeed is meant for Apache 2. So it is probably better that I generate the sprites images manually, instead of depending on Mod_PageSpeed to do it for me.
Another optimization that I need to do is related to the site cookies. Over time I have used the base site domain for the cookies. The problem is that it includes all sub-domains, including the sub-domain used by multi-threaded Web server that is to serve static content, like images, CSS and JavaScript.
Static content does not really need any cookies, because cookies are usually meant to identify the currently logged user. So I need to rethink the structure of domains that is used to set the site cookies.
What about you? If you are a hosting company, you may be tempted to use Mod_PageSpeed right away on all sites of your customers. What if that breaks their sites for some unanticipated reason? It will probably lead to a support nightmare. On the other hand it may all work OK and you can benefit from the speed increase of your site customers.
What do you think? Do you intend to take the chance and use Mod_PageSpeed in your sites or not? Feel free to post your comments about this issue.
You need to be a registered user or login to post a comment
Login Immediately with your account on:
Comments:
9. great topic - nutan roy (2012-01-17 18:32)
great topic... - 0 replies
Read the whole comment and replies
8. Test in our dev environments - Jacob Fogg (2010-11-23 20:56)
Yes, we will be testing this module... - 1 reply
Read the whole comment and replies
7. Alternative to YSlow and Page Speed tool - Daniel Zahariev (2010-11-20 08:27)
Note the Developer tools in Chrome browser... - 1 reply
Read the whole comment and replies
6. Acceletat web page - Barton Phillips (2010-11-18 23:07)
Good article thanks... - 0 replies
Read the whole comment and replies
5. the reason for Google wanting to encourage developers to optimiz - Werner KLINGER (2010-11-17 22:14)
Quite simple: reduced idle time for bots = reduce computing need... - 1 reply
Read the whole comment and replies
3. google optimisation - ionut gheorghe (2010-11-17 22:14)
ttt... - 1 reply
Read the whole comment and replies
2. The Author - Notyalc Suked (2010-11-17 22:11)
Poor grammar... - 1 reply
Read the whole comment and replies
1. mod_pagespeed - Dominik Deobald (2010-11-17 22:06)
Broke my site... - 2 replies
Read the whole comment and replies
4. new module - Denis (2010-11-17 19:08)
interesting... - 0 replies
Read the whole comment and replies
1. Great post - Zafar Iqbal (2010-11-17 19:07)
Essential tasks to improve the web... - 2 replies
Read the whole comment and replies
4. Server configuration and performance tips (2010-11-18 02:55)
I’ve found today two interesting articles with tips how to improve the performance of your servers...
3. Google mod_pagespeed continued (2010-11-18 00:26)
Last week i toyed with mod_pagespeed a bit...
2. PHPClasses.org: Accelerate Web Pages Automatically using Google Mod_PageSpeed (2010-11-17 10:18)
On the PHPClasses.org blog there’s a new post looking at Google’s latest optimization offering, mod_pagespeed, and how it can help the performance of your applications (and if it’s even worth using)...
1. Um módulo de php que acelera o serviço de páginas no apache feito pela Google. (2010-11-17 06:16)
É uma maneira fácil de acelerar as nossas páginas e mostra que o google quer ajudar a tornar web mais rápida...


