Author: Ariel Mejia Dev
Viewers: 1,068
Last month viewers: 107
Package: APEXCharts Laravel Charts Library
Read this article so you can learn how to create charts from PHP applications using the Laravel framework using the APEXCharts library.
In this article you can read about:
Introduction
How to Install the Larapex Package?
Rendering Charts
Conclusion
Introduction
Sometimes applications need to display information in a user friendly way so it is easy for the user to understand the meaning of that information.
There are many libraries that can be used to render charts using PHP. Some display images generated by PHP itself. Others call APIs that return chart data via Web Services. Others use JavaScript libraries that make the charts be rendered using JavaScript code that render charts dynamically on the Web pages. APEXCharts is one of those JavaScript charts libraries.
In this short tutorial it is covered the use of the APEXCharts library to render charts in Laravel framework based PHP applications using the Larapex Charts package.

How to Install the Larapex Package?
To install the Larapex package you can simple use composer program like this:
composer require arielmejiadev/larapexcharts
Rendering Charts
To render a chart, we are going to keep it simple so. In this example I do not have to use a controller, I will return directly in the route a view file:
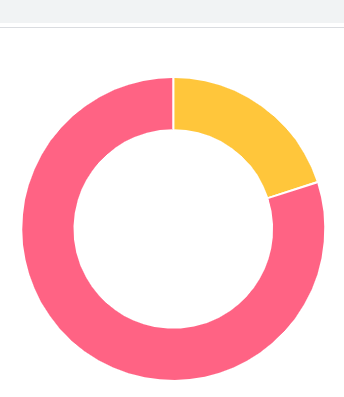
First I will show the most simple chart a pie chart:
Route::get('chart', function () {
$chart = LarapexChart::setTitle('Users')
->setDataset([User::where('id', '<=', 20)->count(), User::where('id', '>', 20)->count()])
->setColors(['#ffc63b', '#ff6384'])
->setLabels(['Published', 'No Published']);
return view('chart', compact('chart'));
});
Now we need to render a chart using a blade template file like this:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Chart Sample</title>
</head>
<body>
{!! $chart->container() !!}
<script src="{{ $chart->cdn() }}"></script>
{{ $chart->script() }}
</body>
</html>
Now you have a Pie chart ready to render in your browser, type "yourbasepath/chart" and you are going to be able to see the pie chart render.
Conclusion
This package provides support to render a greater variety of charts: Line, Area, Bar, Horizantal Bar, Pie, Donut and Radialbar.
You can visit the official Larapex Documentation page to get more information about the package.
If you prefer to download this package from the PHP Classes site or install it from its composer repository, you can access the download page from here.
You need to be a registered user or login to post a comment
1,616,872 PHP developers registered to the PHP Classes site.
Be One of Us!
Login Immediately with your account on:
Comments:
No comments were submitted yet.


