Author: Ramesh Narayan Jangid
Updated on: 2024-05-21
Posted on: 2024-05-21
Categories: PHP Tutorials, PHP Performance
The way PHP processes browser requests and generates responses may have a greater influence on the overall performance of a PHP application.
Check this short article that mentions two of several best practices to improve the performance of a PHP application using AJAX and smart HTTP responses.
1. Building a PHP Web Application Required Knowledge
Let's start with some required knowledge on how to build a 3-tier Web application. Therefore I am using PHP to show a Web application description so you can understand better how it works.
Let's make a few assumptions and present a description of the application environment to show how it works step by step.
2. PHP Application Setup
We have a dynamic Web site under a domain like, for instance, testemonial.com that contains a testimonial page.
The testimonial page displays the testimonials received from the site's customers.
These testimonial details are saved in a DB table called a testimonial.
Fields of the testimonial table are id, username, testimony, and dateTime.
3. Application Operation Approaches
3.1. The Traditional Approach
The records are fetched from the database and collected into a variable.
A loop is used to check this variable value and to generate dynamic HTML content of the testimonial and served to the browser.
- Operation: Fetching testimonial records (database server)
- Looping through the database query results to generate dynamic content (Web server)
- Bandwidth use: transmit HTML content with testimonial details (Web server to the browser)
3.2. Update pages faster using the AJAX approach
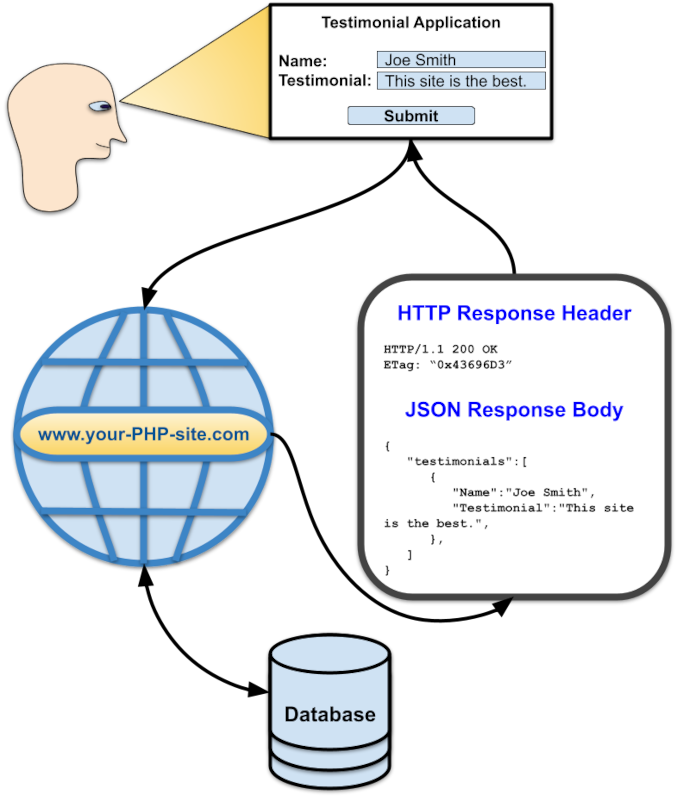
The records are fetched from the database and collected into a PHP variable. The variable value is served in JSON format to the user browser. The browser receives and decodes the JSON values to generate the HTML content to update the Web page.
- Operation: Fetching testimonial records (database server)
- Bandwidth use: JSON data with the variable values for content of testimonial details (Web server to browser)
- Looping to generate dynamic content: (browser)

3.3. Caching responses with the 304 Not Modified HTTP server response code
We can use the HTTP response for the first request for JSON data and make it cached by the browser using the ETag HTTP response header.
On the next request, if the testimonial content was not modified a 304 Not Modified HTTP server response code is sent instead of content.
Here is an example of PHP code to issue the HTTP status 304 and the ETag: header:
$content = $json_response;
$secret_key = 'some secret key'
Header('HTTP/1.1 304 Not Modified');
Header('ETag: "'.crc32(crc32($content).$secret_key)).'"');
- Operation performed: 304 Not Modified HTTP server response code. (Web server)
- Bandwidth: 304 Not Modified HTTP server response code. (Web server to browser)
- Looping to generate dynamic content from the cache (browser)
4. Conclusion
For Website pages with more traffic, the approaches to use AJAX requests to serve content pages and HTTP headers to avoid making requests for content cached on the browser side can help reduce the server CPU load and bandwidth used to server server-side responses.
You need to be a registered user or login to post a comment
Login Immediately with your account on:
Comments:
1. Thank You - condigital (2024-05-21 19:54)
Very Useful... - 0 replies
Read the whole comment and replies


