Author: Long Nguyen
Viewers: 1,533
Last month viewers: 202
Categories: PHP Tutorials
This is good for non-technical users that do not want to learn about HTML to edit the content of Web pages like for instances blog posts.
Read this article to learn more about WYSIWYG editors and how you can implement this kind of editors in PHP applications.
What is a WYSIWYG Editor?
How familiar are you with the WYSIWYG editor? Do you still struggle using the WYSIWYG editor in PHP? No matter what your situation is, this post is for you.
If you are a beginner in using the WYSIWYG editor, then you still have plenty of questions about it. This is especially even challenging when the time comes that you need to add a WYSIWYG editor in PHP.
Fortunately, you can do it in many different ways. In this post, you will learn more about adding a WYSIWYG editor in PHP. Lets get started!
WYSIWYG Editor Overview
First, let's talk about what the WYSIWYG editor is all about. A What You See Is What You Get (WYSIWYG) refers to a HTML editor that is a JavaScript-driven web form field. It allows you to insert a HTML formatted as if you are using a word processor.
After that, the editor will convert the formatted text into HTML after being sent to the webserver. With WYSIWYG editor, you can do the following:
- Create headings, links, and tables
- Add formatting like bold, italic, and underline
- Use various font faces, colors, and sizes
- Insert numbered and bulleted lists
- Edit the HTML directly
- Embed Flash movies, images, and more
- Justify, center, left-align, and right-align text
The Advantages
One of the best things about the WYSIWYG editor is that you do not have to be an expert in HTML just to create creatively formatted content.
This editor is ideal for webmail applications, blogging systems, content management systems, and other situations requiring you to enter rich content through the web form.
The Disadvantages
WYSIWYG editor is known to churn out bloated and poor quality HTML. Besides, when you use a content management system with this editor, the style conventions of the website easily break when you add their own non-standard formatting.
PHP Overview
Now that you already have an idea about the WYSIWYG editor, let's dive into PHP. If you are an experienced PHP user, you may skip this section.
In case you are a lay user when it comes to PHP, PHP refers to the script language that is commonly used on Linux web servers. It was originally derived from the Personal Home Page tools. It executes on the server. As an alternative to Microsoft's Active Server Page technology, it is embedded within the web page together with its own HTML.
Before you receive the page, the webserver will call PHP first to interpret and then perform the requested operations. Typically, the HTML pages that include a PHP script have a file name suffix such as .phtml, php7, or .php.
Since a content varies according to the result that interprets the script, PHP is considered as dynamic HTML pages.
How to Save WYSIWYG Editor Content in Database Through PHP
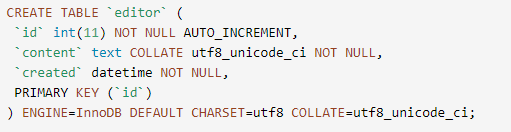
Inserting and saving HTML content of the WYSIWYG editor in the database with the help of PHP alongside MySQL is very easy. All you need to do is to follow the steps below:Step 1: Create A Database Table
It is essential to create a table in the database in order for you to store a HTML editor content. You can use the SQL below in creating an editor table together with several basic fields in the MySQL database:

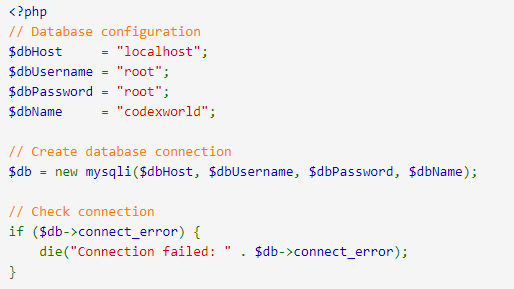
Step 2: Configure the Database
Using the dbConfig.php file, you can connect the database with the help of PHP and MySQL. Make sure to specify the database host, username, password, name according to your database credential.

Step 3: Create A WYSIWYG HTML Editor Form
To add content, you need to create a WYSIWYG HTML editor form. Then, submit the data.

Do not forget to convert the textarea in the WYSIWYG editor. This accepts the HTML content from you.
You can utilize any WYSIWYG editor plugin like TinyMCE or CKEditor before adding the editor to the textarea input field.
In case you want to add the WYSIWYG editor with TinyMCE, make sure to include the editor plugin's JS library file. Next is to use the tinymce.init() method for replacing the textarea with the WYSIWYG editor.
![]()

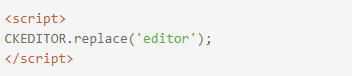
If you want to add the WYSIWYG editor with the CKEditor, ensure to include the editor pluginís JS library file. After that, use the CKEDITOR.replace() method for replacing the textarea with the WYSISYG editor.
![]()

Step 4: Save the HTML Editor Content
Finally, after submitting the form, the editor content is then posted to the server-side script. Next is you can insert the HTML formatted content in the database.
Using the $_POST method in PHP, retrieving the editor content from the posted form data is very easy. After that, insert the HTML content in the database with the use of PHP and MySQL. Then, ensure to display the status message.

To sum it up, you learned an overview of the WYSISYG editor and PHP. You also discovered both the advantages and drawbacks of using the WYSISYG editor. Then, you get an idea on how to save WYSIWYG Editor Content in Database Through PHP. We hope you enjoyed reading this post.
You need to be a registered user or login to post a comment
Login Immediately with your account on:
Comments:
No comments were submitted yet.


